Formatting and optimizing CSS information is not a headache for net builders with the assistance of those hand-picked instruments!
Since its inception, cascading fashion sheets (CSS) have been broadly used to stipulate the visuals of net pages. They embody the definition of colours, layouts, animation and fonts. CSS is impartial of HTML and lets you simply adapt the presentation of an internet web page to several types of gadgets with totally different display sizes, with out having to alter the content material of the web page.

CSS is known as cascading stylesheet due to how property values are utilized to the content material hierarchy. Baby parts can inherit or override property values from their father or mother parts. These alternatives are supplied by way of a mannequin primarily based on a hierarchical scope of impact. The issue with this mannequin is that, if not used appropriately, it may severely degrade an internet site’s efficiency.
And no one likes a sluggish web site. Therefore the necessity for CSS optimization arose, together with a brand new breed of instruments explicitly designed to make CSS information as neat and quick as doable.
CSS optimization may be finished in some ways: CSS information may be minified, cleaned up, examined or validated for correctness, cleaned up, formatted to grasp the code and, usually, higher. tuned to allow a greater consumer expertise. We have now made a choice of one of the best instruments for every of those duties.
# CSS tuning instruments
Minify CSS
CSS Minify is a straightforward device to carry out CSS Minify: the method of taking the beautified, readable, well-formed CSS and eradicating all spacing, indentation, newlines, and feedback. The ensuing minified CSS may be efficiently used with out these parts. Moreover, minifying makes the CSS tougher to learn, discouraging code thieves from stealing your hard-working stylesheets.

Once you minify your code, it is good recommendation to maintain an embellished (non-minused) model of it, as you need to have the ability to learn it sooner or later, in case you want to make adjustments to it.
Topcoat
Topcoat shouldn’t be a device to optimize your CSS. As a substitute, it is an open-source CSS library designed with pace in thoughts. It’s a descendant of the Adobe design language developed for Brackets, Edge Reflow.

Topcoat contains PSD and lots of different design artifacts together with a group of straightforward and clear SVG icons and magnificence guides. It additionally affords benchmarking instruments and the flowery Adobe Supply Sans Professional font household.
Code Beautification
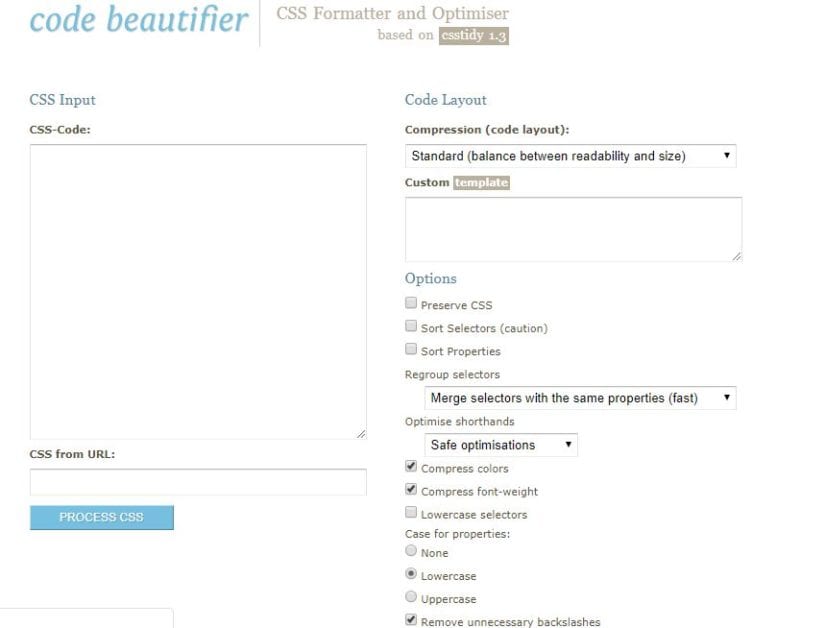
Code Beautifier is predicated on CSS Tidy, the favored open-source CSS parser and optimizer. This lets you paste the CSS code to course of right into a textual content space or pull it from a URL. After it has finished its job, it reveals the optimized code, together with an inventory of the adjustments made. You possibly can copy the modified code to the clipboard or reserve it to a file for later use.

The device affords a considerable and complete checklist of choices that help you customise the outcomes in response to your preferences. For instance, it affords 5 compression choices starting from low compression to the very best compression. Different choices help you specify sorting, different types of compression, removing of pointless objects, amongst others.
CSSNano
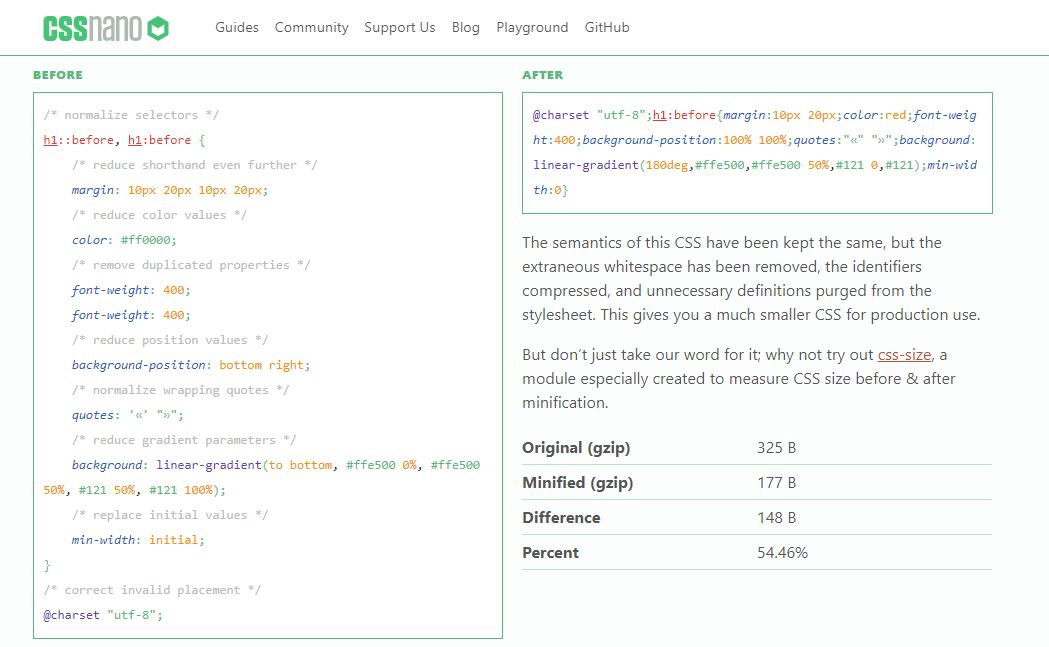
One other device for minifying CSS is CSS Nano. It’s primarily based on a device created to remodel types with JavaScript referred to as PostCSS. The plug-in structure of this device allowed the creators of CSS Nano to construct it from small modules with restricted features.

By default, CSS Nano takes no matter CSS file you give it to course of and solely performs protected optimizations on it. However the device additionally affords potentialities to push the compression to the restrict. The performance of the CSS stays the identical, however the pointless white area is eliminated. Additionally, the identifiers are compressed and the pointless definitions are fully eliminated.
# CSS cleansing instruments
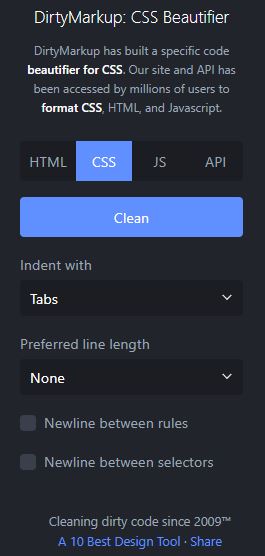
Soiled formatting
Soiled Markup does the precise reverse of the minifiers: it takes the code you enter and cleans it, making it straightforward to learn – so long as it is legitimate CSS code. The ensuing code is completely embellished.

The creators of Soiled Markup say that almost a billion strains of code (taking into consideration not solely CSS but additionally HTML and JavaScript) have been embellished with their device.
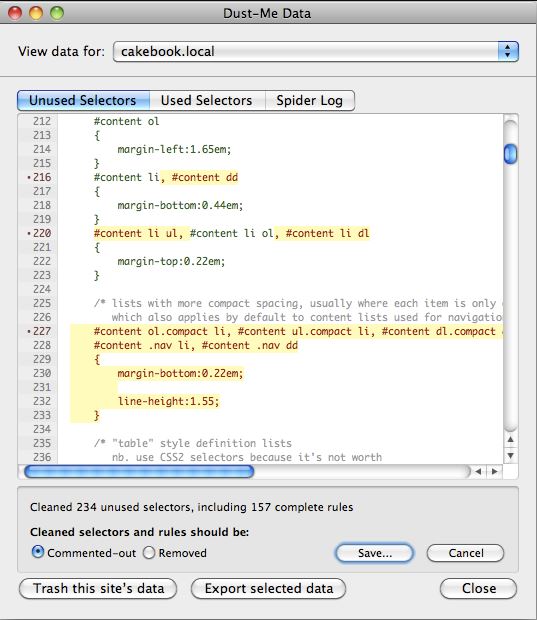
Mud-Me voters
Mud-Me Selectors was created to scan an internet site and discover unused CSS selectors to take away them and cut back the scale of your code. It really works as an add-on for Firefox and Opera.

Mud-Me selectors can work on a person web page or search a whole sitemap, displaying you the main points of all stylesheets and selectors discovered, and organizing them into used and unused. The Firefox model can routinely scan pages as you browse. Simply remember that mutation occasions can set off further scans if the web page adjustments.
CSS Ribbon
CSS Ribbon affords a minimalistic interface: simply a big textual content field the place you paste your CSS code to make it “ribbon”. It would not let you know what the linting course of will do to your code, however a warning message on the high of the web page tells you that the outcomes will damage your emotions – in addition to aid you code higher.

CSS Ribbon validates the syntax of your code in opposition to a set of predefined guidelines. By doing so, it detects potential inefficiencies and errors. With somewhat tweaking, CSS Ribbon provides you the power to pick the algorithm you need to implement.
# CSS testing/validation instruments
CSS stress check
CSS Stress Take a look at works like a bookmarklet (a small piece of JavaScript code) that applies stress exams to the CSS of a given net web page. The device indexes all parts within the CSS code and their lessons. Then the stress check begins by eradicating the lessons one after the other and timing how lengthy it takes to scroll by way of the web page.
If the time it takes for the web page to scroll considerably decreases while you take away a selector, that selector represents a problematic space that must be eliminated or corrected. This device primarily works with good CSS3 code that enables rounded corners, opacity, textual content shadows and field shadows. All these results may be finished in CSS3 with out slicing pictures, utilizing particular scripts or including further parts.
However CSS3 could cause issues: a single property can result in seen redraws and page-browsing issues. That is the place the CSS Stress Take a look at is useful.
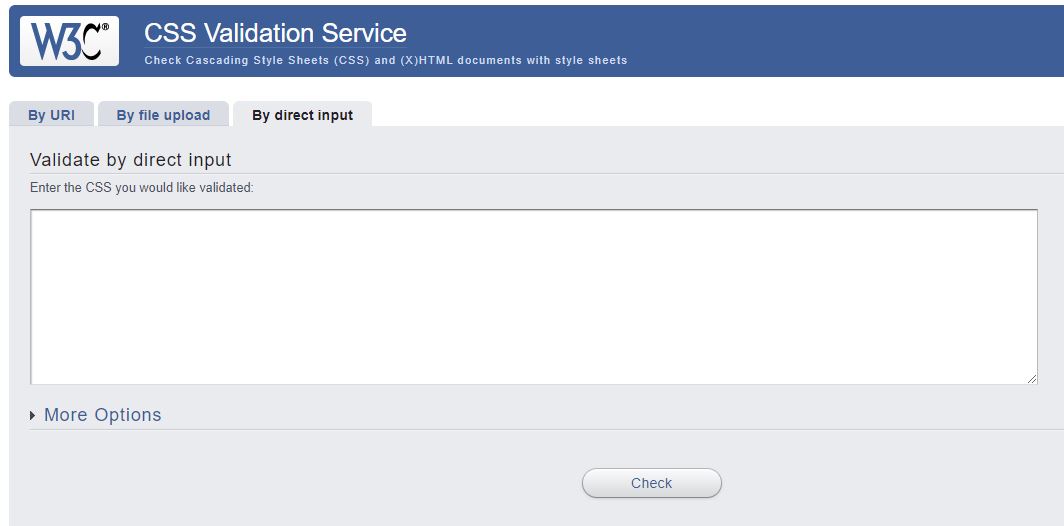
CSS validation service
CSS Validation Service validates cascading stylesheets and (X)HTML with stylesheets. The device checks for properties outlined in all variations of CSS. To validate a web page or a CSS file you simply must enter its URI (Uniform Useful resource Identifier) and set some primary choices like profile (form of CSS to verify), goal machine, alerts to and what to do about vendor extension associated points (present errors or warnings).

Once you’re all set, hit the Test button and await the outcomes. The ultimate report reveals you an intensive checklist of errors and warnings, the place you can see invalid properties, syntax errors, extensions from unknown distributors, amongst many different points that you want to repair in your CSS to tune it. The report additionally reveals you all legitimate CSS code in your web page.
Backstop JS 3
BackstopJS 3 automates visible regression testing of responsive net consumer interfaces. It does its job by evaluating a collection of DOM screenshots. It affords an thrilling checklist of options: there’s in-browser reporting, additionally print and display format settings, and another particular options like view filtering and reference/check/visible diff-inspector.
Utilizing Puppeteer and ChromyJS scripts, BackstopJS 3 can simulate consumer interactions and run exams with Chrome Headless. To eradicate cross-platform rendering points, it additionally has an built-in docker rendering. The device may be run globally or regionally as a standalone package deal, and it performs properly with CI and useful resource administration. BackstopJS 3 may be very straightforward to make use of: simply three instructions will get you a great distance.
Conclusion
I hope the above CSS instruments aid you optimize your net utility’s CSS information for higher efficiency. When you’re taken with studying superior CSS, take a look at this sensible course.

