Web site-annotaties zijn handig voor professionals die on-line bronnen gebruiken voor lesgeven, ontwerpen, het maken van inhoud, productontwikkeling, foutopsporing en meer.
Het vinden van de juiste device uit een oceaan van vele annotatie-apps voor web sites is echter niet zo eenvoudig.
U moet veel tijd van u en het workforce investeren om een geschikte app te ontdekken die u voor veel projecten kunt gebruiken. Bovendien brengen sommigen een flinke vergoeding in rekening voor het gebruik.
Cease met het verspillen van je tijd! Lees dit artikel tot het einde om een aantal zorgvuldig geselecteerde annotatietools voor web sites te vinden. Voor uw gemak hebben we ook duidelijk de betaalde en free of charge versies geïdentificeerd.
Wat is websiteannotatie?

Lezers markeren vaak teksten, omcirkelen secties of plaatsen commentaar in de marge van gedrukte inhoud zoals kranten, studiemateriaal, ontwerpblauwdrukken, enz. Die optie is echter niet standaard beschikbaar op web sites.
Om dit probleem op te lossen heeft de Internet Annotation Working Group van W3C een Internet Annotation Structure ontwikkeld.
Volgens de beveiligingsrichtlijnen van deze groep hebben softwareontwikkelaars programma’s bedacht die reside web sites kunnen markeren, schrijven, becommentariëren, bijsnijden en meer kunnen doen. De website-annotatie brengt geen wijzigingen aan in de daadwerkelijke web site.
U kunt ook koppelingen naar geannoteerde webpagina’s delen, virtueel samenwerken, webannotaties ontdekken en deze opslaan voor toekomstig gebruik.
Kortom, webpagina-annotatie brengt een nieuwe laag van inhoudcreatie, koppelingen en interactiviteit met zich mee bovenop een reside website-opmaak.
Waarom heb je websiteannotatie nodig?
Met website-annotaties kunt u inhoud op een web site onder de aandacht brengen en proeflezen uitvoeren voordat webpagina-annotators beschikbaar zijn; gebruikers moeten een afdruk van de web site maken en opmerkingen schrijven of problemen fysiek benadrukken. Vervolgens moesten ze het papier scannen om de annotatie naar de ontwerper of ontwikkelaar te sturen.
Als alternatief kunnen gebruikers schermafbeeldingen maken van een webpagina die ze moeten annoteren. Sla de schermafbeelding vervolgens op als afbeelding in de Home windows Paint-app. En pas daarna zou het toevoegen van teksten, highlights, cirkels, commentaar, and so forth. mogelijk zijn.
Dit voorbereidende werk kostte vroeger veel tijd. Projectbelanghebbenden, makers van inhoud, redacteuren, ontwerpers en ontwikkelaars verloren duizenden uren aan productiviteit.
Zodra apps voor het annoteren van web sites op de markt verschenen, schakelden gebruikers over op dergelijke instruments voor het annoteren van on-line bronnen. Het bespaart tijd en maakt het annotatiewerk reside, collaboratief en reproduceerbaar.
Gebruiksvoorbeelden van websiteannotatie
#1. Verbetering van de gebruikerservaring
U kunt webpaginaannotaties gebruiken om de inhoud en functies van uw web site in kaart te brengen. Nieuwe bezoekers kunnen erop vertrouwen dat ze moeiteloos door de web site navigeren.
#2. Een visuele sitemap maken
Meestal gebruiken web sites verschillende stroomdiagramsymbolen om een sitemap van het wireframe-type te maken. In plaats daarvan kunt u echte webpagina’s en inhoud gebruiken om een relatie daartussen te tekenen in een website-annotator-app.
#3. Foutopsporing op web sites

Foutopsporing op web sites en op afstand is een uitdaging zonder een annotatietool. U kunt het knelpunt bij het debuggen van webpagina’s oplossen met behulp van een webannotatie-app.
#4. On-line lesgeven
Leraren kunnen eenvoudig naar on-line bronnen verwijzen en deze moeiteloos aan hun leerlingen laten zien by way of annotaties zoals hoogtepunten, teksten, aandacht, enz.
#5. Klantenservice
Klantenservicemedewerkers uit verschillende sectoren die klantenondersteuning op afstand bieden, kunnen deze functie gebruiken om acties, inhoud, stappen voor probleemoplossing, enz. onder de aandacht te brengen.
#6. Verbeter de website-inhoud
Contentredacteurs en proeflezers kunnen in realtime verschillende inhoudsfouten en -problemen annoteren en hun behoeften aan het inhoudsteam uitleggen.
Hoe samenwerken aan websiteannotatie?
Tijdens het annoteren van een webpagina heeft u een app voor het delen van schermen nodig voor on-line samenwerking. U kunt elk van de hieronder genoemde hulpmiddelen voor de annotatietaak gebruiken met de volgende stappen:
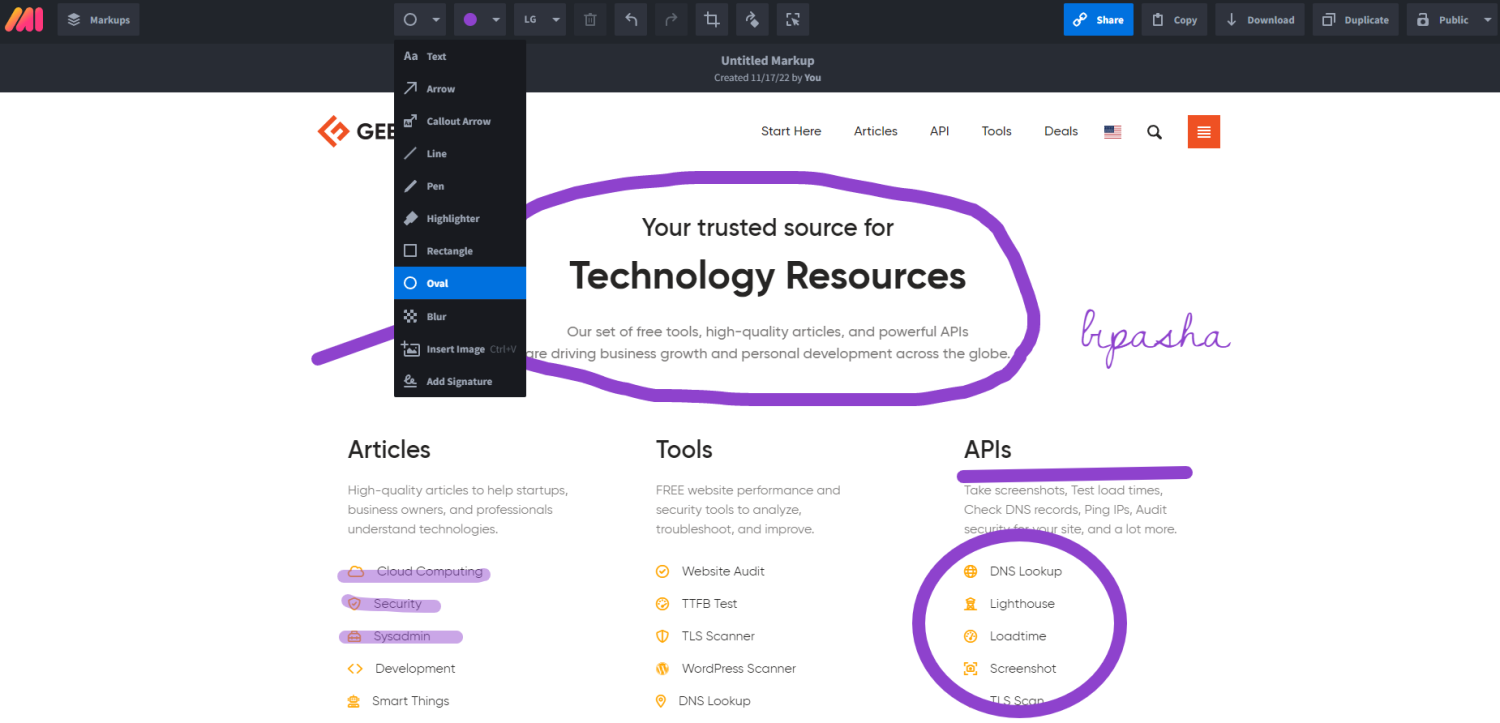
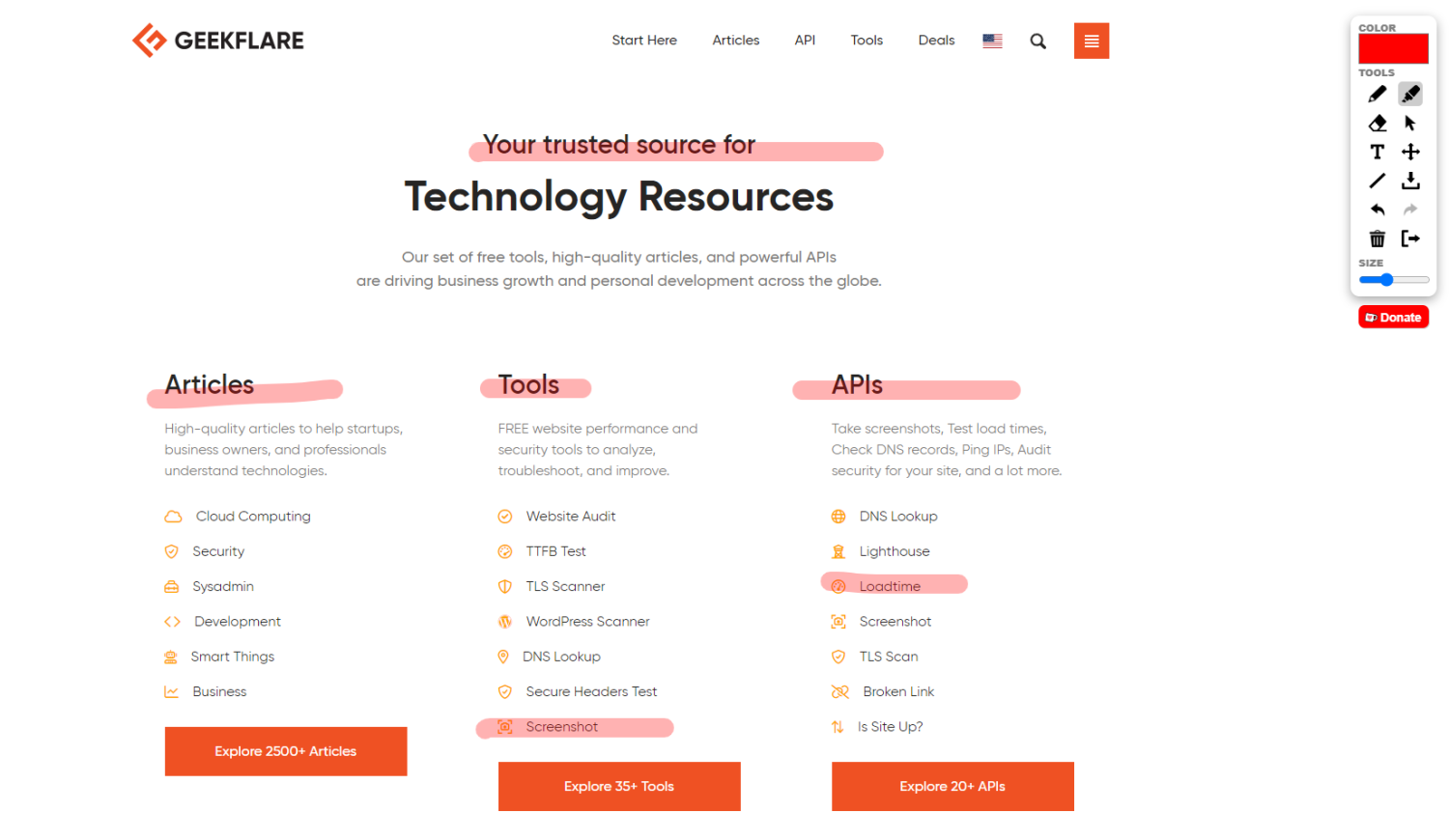
- Aanmelden voor een website-annotatietool zoals Markup Hero.
- Downloaden En installeren de Google Chrome-extensie.
- Klik op de Markup Hero Chrome-extensie.
- De Markup Hero-app wordt geopend.
- Klik nu op Scrollen op het tabblad Screenshot.
- De app maakt schermafbeeldingen van alle schermen van boven naar beneden op de huidige pagina.
- Vervolgens wordt de werkruimte geopend waar u annotatietools kunt gebruiken, zoals opmaak, Hoogtepunt, Meerkeuze selectie, Canvas bijsnijdenenz.
- Terwijl u de daadwerkelijke annotatie uitvoert, begin u een schermdeling met uw workforce met behulp van Google Meet of een andere app.
- Nodig ze ook uit om samen te werken door een hyperlink naar de annotatiewerkruimte te delen.
Laten we vervolgens de suggestions bespreken voor het kiezen van instruments voor websiteannotatie.
Ideas om de beste websiteannotatietool te kiezen
Voordat u een hulpmiddel voor het annoteren van webpagina’s voor uw aanstaande undertaking selecteert, moet u rekening houden met de volgende suggestions:
- De applicatie moet on-line samenwerking in de annotatiewerkruimte bieden by way of het delen van hyperlinks.
- Je zou de annotaties ook in de cloud of als gedownloade afbeeldingen kunnen opslaan voor toekomstig gebruik.
- Kies een cloud-app boven een zelfstandige app, omdat deze handig zijn.
- De website-annotator moet een reeks annotatietools bieden, zoals lijnen, pijlen, markeerstiften, vormen, vervaging, beeldoverlays, e-handtekeningen en meer.
- De webapp en browserextensie bieden SSL-codering voor de beveiliging van intellectueel eigendom.
Dus nu weet je wat websiteannotatie is. Good! Dit is het second om hieronder enkele uitstekende website-annotatie-apps te bekijken die deskundige webontwikkelaars, debuggers, ontwerpers en docenten gebruiken.
Pastel
Pastel converteert web sites naar een visuele werkruimte waar u opmerkingen, afbeeldingen, video’s en meer kunt toevoegen. U moet de URL toevoegen aan een web site die u wilt annoteren. De device opent de web site in een nieuw tabblad in dezelfde browser.
Terwijl u opmerkingen plaatst, kunt u @mentions gebruiken om een teamgenoot op de hoogte te stellen aan wie u de taak toewijst. Je kunt de device ook integreren met projectmanagement-apps zoals Trello, Asana, monday.com, enz., voor het bijwerken van taken of het maken van nieuwe taken.
Als u een mobielgerichte webpagina bekijkt, kunt u de annotatiewerkruimte overschakelen naar een mobiele weergave om te visualiseren hoe de mobiele versie zal verschijnen. Wanneer u klaar bent met het beoordelen en becommentariëren, kunt u de standing opslaan. De applicatie biedt freemium-gebruikers een free of charge proefperiode van 14 dagen.
BugHerd
BugHerd maakt het debuggen van web sites, het maken van taken en samenwerken superhandig. Het wordt geleverd met een Chrome-extensie om rechtstreeks op de reside web site te annoteren.
Wanneer de annotatie voltooid is, zal de device u vragen een taak te maken met particulars zoals verantwoordelijke, ernst, achterstand, tags, screenshots van het probleem, enz.
Zodra u de taak heeft aangemaakt, verschijnt deze op het BugHerd-dashboard. Bovendien kunt u teamleden uitnodigen, zodat zij foutopsporingstaken voor de web site van het BugHerd-dashboard kunnen ophalen en daaraan kunnen gaan werken.
Bovendien kunt u videofeedback maken over een websitefout of inhoudsprobleem, zodat uw workforce gemakkelijk kan begrijpen naar welke veranderingen u op zoek bent.
De device biedt momenteel een beperkte free of charge proefperiode van 14 dagen aan. Na deze periode moet u zich aanmelden voor een betaald abonnement.
Marker.io
Bent u een website-ontwikkelaar en moet u suggestions over een web site verzamelen van uw collega’s, administration, klanten en gebruikers? Met Marker.io kunt u rechtstreeks vanaf de web site suggestions sturen.
Voor elke annotatie kunt u een titel toevoegen, het probleem beschrijven en deze onder een label plaatsen, zodat u deze eenvoudig kunt sorteren en zoeken. De werkbalk bevat verschillende functies, zoals het toevoegen van pijlen, tekst, vormen, emoticons en afbeeldingen.
Je kunt ook secties vervagen, van kleur veranderen, de acties ongedaan maken en opnieuw uitvoeren. Voor gezamenlijke communicatie kunt u opmerkingen maken, bijlagen toevoegen en de taakstatus bijwerken. Voordat u een van de plannen koopt, kunt u ook de free of charge proefperiode proberen.
Nimbus-opname
Nimbus Seize is een samenwerkingstool met een webannotatiefunctie. Wanneer u video’s maakt met deze app, kunt u ook de werkbalkkenmerken gebruiken, zoals het toevoegen van pijlen, teksten, vormen, onderstrepingen en watermerken.
U kunt ook de Home windows-app downloaden of de Chrome-extensie gebruiken. Degenen die willen kiezen voor het Enterprise-abonnement van deze device, kunnen kiezen voor de free of charge proefperiode waarvoor geen creditcardgegevens nodig zijn.
Instacap (free of charge)
Gebruik Instacap en bespaar uw workforce onnodige heen-en-weercommunicatie. U hoeft nu niet meerdere apps te openen om een volledig scrollende webpagina te delen die annotaties en opmerkingen bevat. Het heeft ook een eenvoudige gebruikersinterface waarvoor geen leercurve nodig is.
Met deze app wordt het verzamelen en delen van visuele suggestions naadloos. Gebruikers kunnen tekst, cirkels, tekeningen, pijlen en nog veel meer elementen voor annotatie toevoegen. Deze device heeft een free of charge abonnement en kan als extensie aan uw Google Chrome worden toegevoegd.
ONTBREKEN
Wilt u het ontwerp van uw web site beoordelen door samen te werken met de ontwikkelaars? Bekijk DISBUG, een device waarmee u rechtstreeks de tekst, het lettertype, de kleur en de spatiëring van webobjecten kunt bewerken by way of reside annotatie op de web site.
U hoeft geen schermafbeeldingen te maken of video’s op te nemen, omdat u hiermee webobjecten rechtstreeks kunt annoteren om de problemen visueel te vertellen. Hoewel het een betaalde device is, kun je de functionaliteiten ervan uitproberen by way of de free of charge proefperiode van 7 dagen.
Snagit
Projecten waarbij samenwerking tussen een extern workforce betrokken is, vereisen annotatietools zoals Snagit. Met deze applicatie kunt u informatie delen die de andere partijen gemakkelijk kunnen begrijpen. Leg nu niet alleen huge wat u op uw scherm ziet, maar voeg additional context toe voor een snellere workflow.
Deze device kan de tekst herkennen en deze snel bewerken met wijzigingen in het lettertype, de kleur en de grootte. Bovendien kunt u met de app schermafbeeldingen annoteren met behulp van professionele markeringstools, stempels en slimme bewegingen. Snagit heeft een free of charge proefoptie voor nieuwe gebruikers.
Paginamarkering (free of charge)

Web page Marker is een Google Chrome-extensie waarmee u elke web site kunt tekenen of markeren. Gebruikers kunnen direct tekst, lijnen en vormen toevoegen voordat ze hun werk opslaan. U kunt de cursor of vinger (voor apparaten met touchscreen) gebruiken om aantekeningen te schrijven voordat u deze op de pc opslaat.
Tijdens het annoteren kunt u de tekst- of markeringskleur selecteren, rechte lijnen tekenen, tekstlijnen markeren, lijndikte kiezen, ongedaan maken/opnieuw uitvoeren en meer. Het biedt ook verschillende snelkoppelingen om uw taak eenvoudiger te maken.
Opmaakheld (free of charge)
Degenen die op zoek zijn naar een annotatietool die beschikbaar is op web en als downloadbare software program, moeten Markup Hero proberen.
Of u nu Home windows, Linux, Mac of Chrome gebruikt, u kunt deze device zonder problemen gebruiken. Met functies die het snel vastleggen van ideeën en duidelijke communicatie mogelijk maken, helpt het u georganiseerd te blijven en uw workflow te versnellen.
Markup Hero heeft een kleurrijke en veelzijdige werkbalk die hulpmiddelen bevat om berichten op web sites, afbeeldingen of pdf’s te communiceren. Hiermee hebt u vanaf één plek toegang tot al uw annotaties en kunt u deze onderweg wijzigen.
Om dit allemaal georganiseerd te houden, kunt u titels toevoegen en deze in verzamelingen plaatsen. U kunt ook bepalen wie er toegang toe heeft met aangepaste privacy-instellingen. Ontwikkelaars kunnen ook de annotatie-API voor hun apps gebruiken.
Ruttl (free of charge)
Ruttl is een device die een snelle annotatieservice voor web sites mogelijk maakt voor het delen van gedachten. Met zijn hulp kunt u opmerkingen achterlaten op de web site en suggestions delen met uw ontwikkelaars en ontwerpers.
U kunt elke website-URL als undertaking opgeven en de onderdelen ervan annoteren met tekstopmerkingen. Hiermee kunt u ook gedetailleerde suggestions achterlaten op reside webpagina’s met video-opnames.
Bovendien kun je met één klik collega’s taggen, taken toewijzen aan teamgenoten met commentaar, deadlines instellen en de taak als voltooid markeren. Door hyperlinks te delen, kun je gasten ook laten reageren zonder in te loggen.
Opmerkingen over deze device kunnen ook worden geëxporteerd naar Asana, Slack en Trello. Het biedt ook een free of charge abonnement voor zijn gebruikers met enkele functiebeperkingen.
Laatste woorden
Tot nu toe heeft u een diepgaand artikel over websiteannotatie doorgenomen, waarin de definitie, voordelen, gebruiksscenario’s, gezamenlijk gebruik en enkele suggestions worden uitgelegd om de beste device voor uw bedrijf te kiezen.
In het artikel worden ook enkele van de beste website-annotatietoepassingen beschreven met de beste functies, functionaliteiten en gemak.
Kies dus degene die previous bij uw zakelijke of persoonlijke behoeften en start eenvoudig met het annoteren van web sites en blijf productief.
Vervolgens volgen enkele uitstekende websitebouwers voor niet-ontwerpers en niet-techneuten die u voor zakelijke of persoonlijke behoeften kunt gebruiken.

