Many builders, particularly learners, are selecting visible HTML editors like WYSIWYG for coding as they’re easy to make use of and combine with web sites and internet purposes.
Though there’s no hurt in utilizing a text-based HTML editor whereas making some adjustments to a web site, you’ll need to enter the code manually.
This may not be an enormous concern for pro-coders however may be troublesome for learners or amateurs. Additionally, this might eat extra effort and time.
And on this extremely aggressive world, you want superior, extra environment friendly instruments to finish your process.
Subsequently, the recognition of WYSIWYG editors is hovering excessive.
Let’s perceive what they’re and the most effective WYSIWYG editors you’ll be able to combine into your websites and purposes.
What are HTML Editors?

Earlier than we perceive WYSIWYG editors, it’s important to learn about HTML editors first.
HTML editors are applications specifically designed for coding in HTML, CSS, and different programming languages. They’ve options resembling:
- Syntax highlighting
- Debugging
- Validating code
- Auto-completion
- Discover and substitute
- Inserting HTML components
and extra.
HTML editors streamline coding workflows and prevent effort and time. It’s primarily of two sorts: text-based HTML editors and visible WYSIWYG editors.
What’s WYSIWYG editor?
“What You See Is What You Get,” or WYSIWYG is a visible HTML editor to assist builders and coders visualize their challenge’s end result whereas it’s underneath growth.
WYSIWYG editors empower you to instantly see the influence of your adjustments on a reside internet app or web site when you are nonetheless engaged on it. The most effective factor about these visible editors is that you just don’t essentially must know coding or programming languages to make use of them.

For instance, you might be constructing an utility and utilizing a WYSIWYG editor to make some adjustments in your code. Whenever you do it, you’ll be able to really preview the outcomes of the adjustments earlier than the interface is developed.
This helps programmers produce the precise internet purposes or websites their purchasers need.
Why do you want a WYSIWYG editor?
WYSIWYG editors are your best pal if you wish to generate HTML code shortly, with out really touching the code. They’re primarily appropriate for front-end growth.
Right here’s why builders love utilizing WYSIWYG editors.
Person pleasant
WYSIWYG editors are simple to make use of. Therefore, nice for learners studying to code in HTML. They make modifying in HTML and CSS much less painful and extra fulfilling.
It’s additionally for you if you’re bored with utilizing a primary textual content editor and wish to shortly see how your adjustments look in real-time. In addition they are sooner; therefore, they save quite a lot of your effort and time.
Reduces errors
Utilizing a visible HTML editor like WYSIWYG, the probabilities of making errors cut back considerably. Whereas utilizing the software to make adjustments in your web site or internet purposes, you’ll be able to see the precise influence of your actions.
Therefore, if one thing is off or not on top of things, you’ll be able to change it instantly. This protects you from ready for the entire thing to finish after which show without delay, as within the case of text-based HTML editors.
Simple to Combine

The code editor you select should combine together with your web site or internet utility challenge seamlessly and with much less effort.
A WYSIWYG editor does simply that. It additionally helps a wide range of front-end platforms and frameworks. It saves you from going to the supply code repeatedly to repair the errors ensuing from poor integration.
Customization
The most effective WYSIWYG editors mean you can customise how the editor appears to be like and feels for customers. You’ll be able to select from varied icons, pores and skin, colours, and many others., to create what you really need your challenge to be.
Enhanced modifying expertise
When you’ll be able to view how the adjustments you have got made look in real-time utilizing a WYSIWYG editor, your modifying expertise is enhanced in comparison with the case of text-based editors.
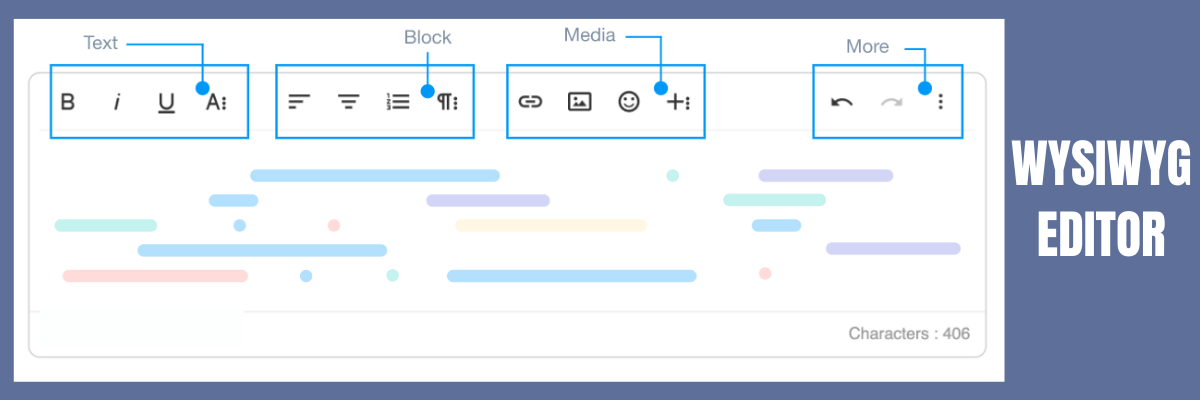
These instruments additionally include varied components resembling modifying modes, formatting choices, shortcuts, icons, and different helpful choices to additional make your modifying expertise a superb journey.
So, if you’re searching for the most effective WYSIWYG editor on your subsequent challenge, listed below are some glorious choices.
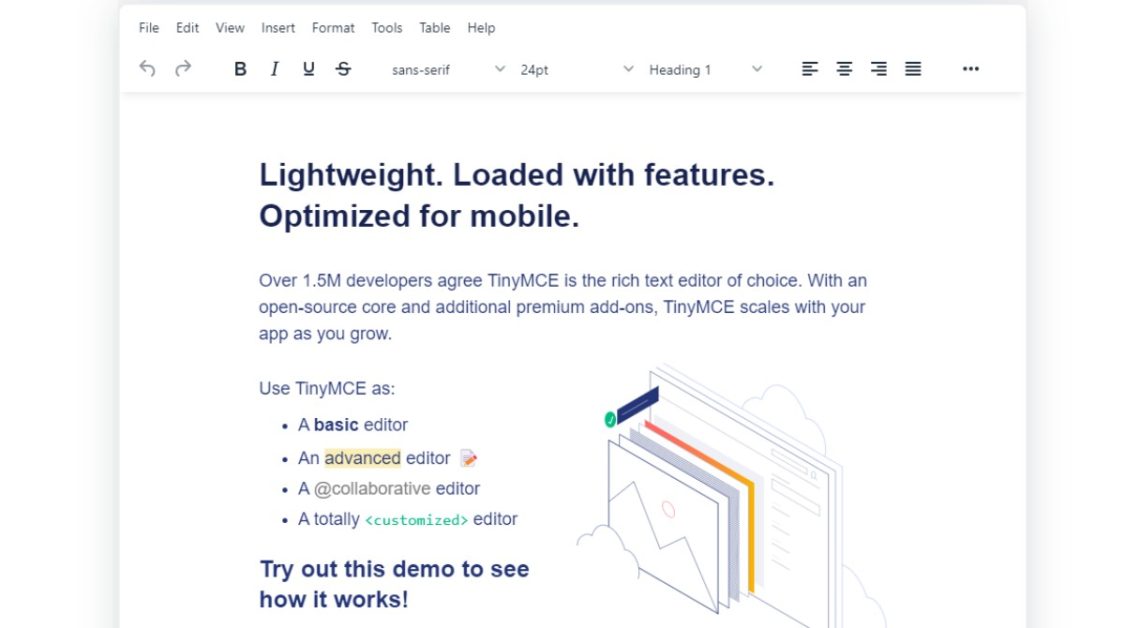
Tiny
Get the trusted open-source and highly effective textual content editor on your dev crew with TinyMCE. It offers you the complete management of textual content modifying and offers you two choices:
- Create a custom-made expertise by way of the APIs
- Make the most of the enterprise-grade editor and construct the next-gen internet utility.
TinyMCE can scale in response to your utility’s progress with the assistance of further premium add-ons and an open-source core. You need to use it as a primary, superior, custom-made, and collaborative editor. It has greater than 12 integrations and 400 versatile APIs.

TinyMCE can combine with any tech stack and improve your general modifying expertise. With its productiveness options, you’ll be able to create content material sooner, together with copying and pasting from Google Docs, Phrase, Excel, and many others.
As well as, you’ll get Hyperlink Checker, Spell Checker, and Accessibility Checker with customized dictionaries. Take your modifying to the professional degree with real-time collaboration, feedback, and mentions.
Handle your photos or information seamlessly on the cloud and distribute them with Tiny Drive. It has a rising library, non-compulsory help possibility, up to date docs, and a StackOverflow group. Get assist each time and wherever you want it.
Moreover, you’ll get an LGPL license, core editor, real-time collaboration, and group help free of charge. Avail your self of additional advantages, resembling 1500 editor masses p/m, productiveness options, and extra, with plans beginning at $29/month.
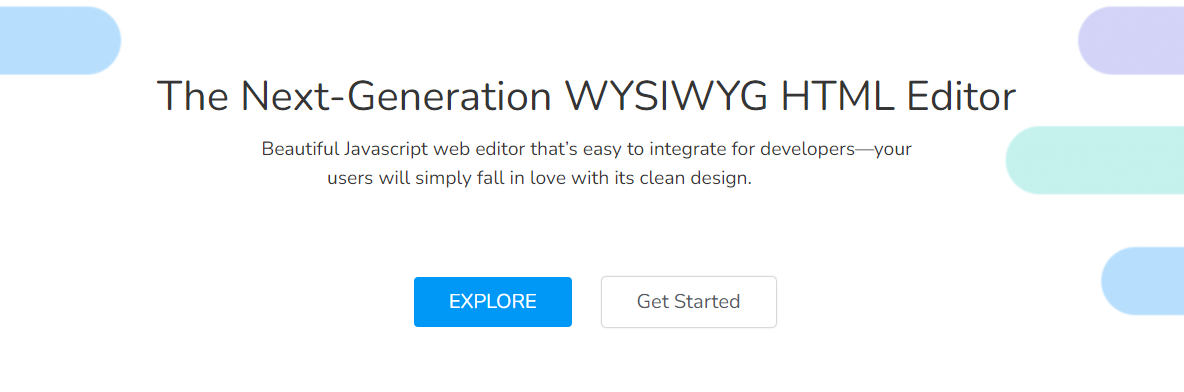
Froala
Expertise the following technology WYSIWYG editor with Froala – a shocking Javascript editor. It’s simple to make use of and combine for builders. Permit your customers to fall in love with its modern and clear design.
Froala is essentially the most good and most lovely WYSIWYG HTML editor as a consequence of its easy design and excessive efficiency. It’s a light-weight editor that allows sturdy textual content modifying capabilities for all of your web sites and purposes.
Froala is a free and open-source editor that you should utilize in your cellular or internet challenge. Its sensible editor can deal with greater than 100 options in its easy interface in order that you’ll by no means must be overwhelmed with numerous buttons.

The sensible toolbar teams each motion into 4 classes in response to the scope. Froala textual content editor consists of a variety of easy and complicated options for each use case. Get it began in minutes with the highly effective API.
The editor means that you can do something you need. You too can lengthen the structured and well-written code simply. Froala comes with 30+ out-of-the-box plugins for use within the challenge. Alternatively, it transforms the fundamental JavaScript software into an important know-how for varied industries.
You’ll be able to avail of limitless builders and customers with each plan you select. Begin with a primary plan of $199/yr, good for a easy private utility or a weblog the place you’ll get limitless options.
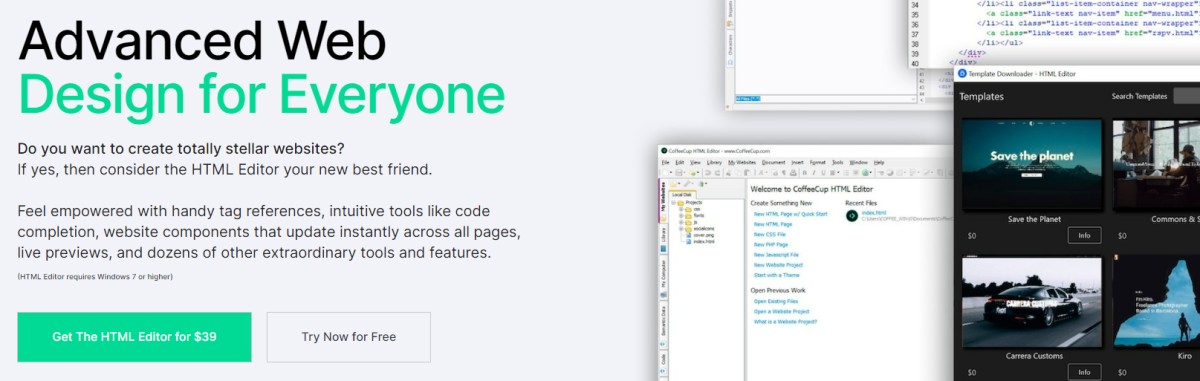
CoffeeCup
CoffeeCup supplies a robust really feel with its intuitive instruments, web site parts, helpful tag references, dozens of extraordinary options, and reside previews.
The tag highlighting possibility helps you shortly discover all of the open or closed tabs. As well as, CoffeeCup creates varied free and totally responsive templates for you. You simply have to click on twice to import template designs into the HTML editor by way of Template Installer.
Take internet growth to the following degree with the brand new welcome display screen. Click on over the New HTML Web page to make a static web page shortly. CoffeeCup enables you to begin a fancy challenge if you wish to begin with a snazzy template.
Get all the net enjoyable from the brand new Begin Display screen. The wide selection of begin choices helps you get your work executed shortly. You too can create new CSS or HTML information from the start and save your time with the ready-to-use structure or current theme.

Take the assistance from the Open From Net choice to open its information straight from the net browser or out of your pc. With its assist, you’ll be able to take your web site as a starting level. Keep organized with a logical construction and eradicate points, together with photos and hyperlinks.
Save components like footer, header, or menu in a single place so that you could embed all of them into any web page with the assistance of Parts Library. Now the duty is straightforward; as a substitute of updating each component occasion, edit the library merchandise and permit them to replace it robotically in every single place.
Utilizing varied instruments, you’ll be able to produce legitimate code and make your pages show immediately and constantly. Make it extra accessible to search engines like google and yahoo and disabled customers each single time. You too can cut up your display screen to see the web site preview beneath your code. The reside preview helps you study what you might be engaged on and the way it appears to be like.
CoffeeCup is very for website positioning specialists, masters of organizations, and perfectionists. Coding your web site with a CoffeeCup editor is essentially the most rewarding factor you are able to do whereas working much less and bringing extra. Get CoffeeCup for $39 or strive it free of charge.
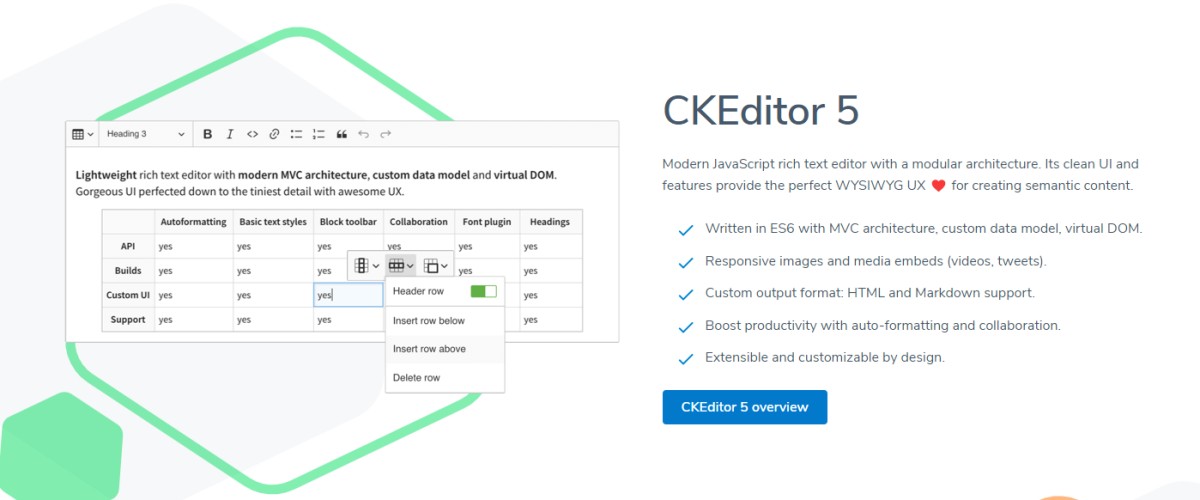
CKEditor
Get a collaborative modifying possibility with CKEditor – a WYSIWYG editor and reap its quite a few advantages. Its good options and clear UI present the fitting WYSIWYG UX to create semantic content material.
CKEditor is written in ES6 with the customized knowledge mannequin, MVC structure, and digital DOM. It embeds responsive media and pictures for you. and helps Markdown and HTML. As well as, CKEditor is customizable and extensible by design.
Furthermore, increase your productiveness with collaboration, auto-formatting, monitoring adjustments, a commenting-only mode for textual content ideas, discussions, and person panel together with avatars. It helps each rich-text function, resembling media or tables.

You’ll be able to create and consider the doc variations in addition to management the entire progress of the content material effectively. Save the variations manually or permit for computerized save cycles. It will also be used with collaboration options or standalone.
Generate a Phrase file or PDF out of your content material and make sure the types are maintained within the exported file. CKEditor helps web page breaks, and feedback and ideas are seen within the Phrase file.
Add responsive movies, PDF information, or photos to your content material with the assistance of versatile picture importing and file administration instruments. Get best-in-class safety together with granular person permissions. Moreover, you’ll get the picture to resize and crop choices with a built-in picture editor.
Select the versatile plan in response to your wants, or go for the standard $37/month package deal on your mid-size initiatives. You too can use CKEditor free of charge, which is legitimate for as much as 5 customers and two builders.
Editor.js
Get the following technology free block-style editor – Editor.js designed to be pluggable and extendable utilizing a easy API.
Editor.js returns clear knowledge output within the JSON format, which is essential to sanitize, course of, and validate on the backend. You need to use it in your web sites, cellular purposes, articles, AMP, speech readers, and many others.

Its office has separate blocks for photos, headings, paragraphs, quotes, lists, polls, galleries, tables, and extra. These blocks can independently edit the content material and have plugins to make the work simpler.
Moreover, the plugins can even implement inline components like Marker, Feedback, Time period, and many others. As well as, Editor.js is straightforward to combine and lengthen together with your code logic.
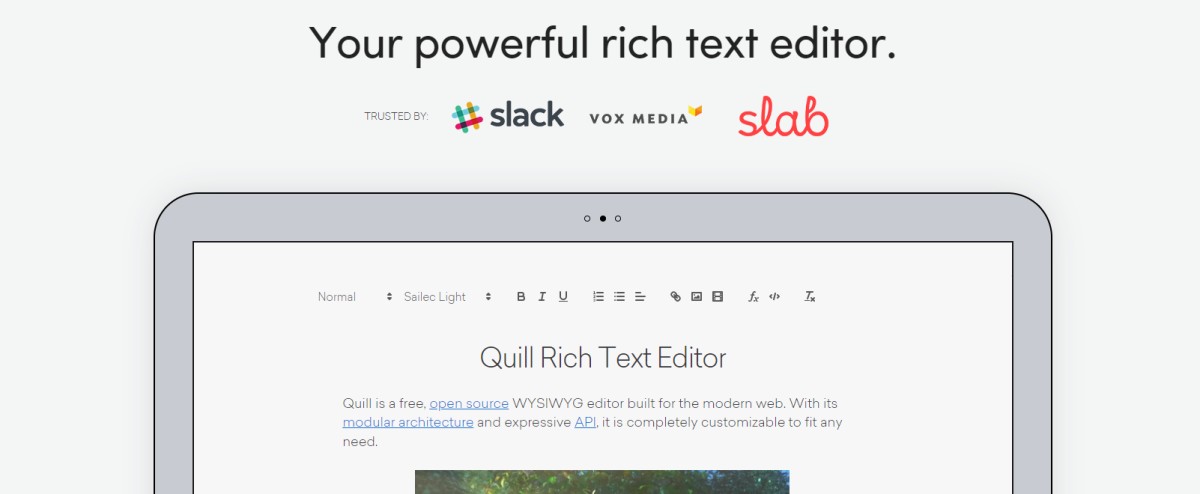
Quill
Quill is a robust and wealthy WYSIWYG editor designed for contemporary internet initiatives. It’s an open-source and free software trusted by corporations like LinkedIn and Airtable.
Quill has an expressive API and modular structure to make your modifying expertise enjoyable. It’s additionally customizable in response to your wants and preferences.

Get granular entry to all of your content material and code, and make adjustments simply utilizing a easy API. It really works constantly with JSON for inputs and outputs.
Furthermore, Quill is a cross-platform software that helps a wide range of browsers and units resembling desktops, smartphones, and tablets. This WYSIWYG editor is appropriate for all sizes of initiatives, from fortune 500s to small.
Get began with the easy Quill core and step by step add or customise your extensions as your initiatives develop.
Summernote
Summernote is a straightforward and chic WYSIWYG editor that helps Bootstrap 3.x.x to five.x.x. This open-source software has an MIT license and is maintained by its huge group.
It’s a light-weight software of round 100 kb that provides sensible person interplay. You’ll be able to set up it simply by downloading it and attaching your CSS and js with Bootstrap.

Summernote means that you can customise it by initializing completely different modules and choices. You’ll be able to combine it shortly together with your backend and third-party instruments like Django, angular, and rails.
You’re going to get many options resembling an air mode that provides an interface with no toolbar, themes with bootswatch, a number of editors to make adjustments on the go, customized SVG icons, and extra.
Furthermore, the software helps an autocomplete function that will help you edit sooner. You too can customise hints with varied choices. It really works on main browsers resembling Chrome, Safari, Firefox, Edge, Web Explorer 9+, Opera, and working methods resembling macOS, Linux, and Home windows.
ContentTools
Get a compact and exquisite WYSIWYG editor – ContentTools which you could add to HTML pages shortly.

This can be a free and open-source software whose libraries are developed, maintained, and hosted on GitHub.
TipTap
TipTap is a headless WYSIWYG editor on your initiatives. It affords full management of your editor and allows you to customise varied elements of the editor. It’s utilized by corporations like GitLab, Twill CMS, Nextcloud, and extra.
TipTap is an open-source software with a lot of extensions. Their group manages its growth and upkeep and supplies you with intensive, human-written documentation.

It has the MIT license, and you should utilize it for industrial use as effectively by turning into their sponsor and funding their growth, upkeep, and help.
Because the software is headless, it has no CSS and affords full management of the styling, markup, and conduct. TipTap is framework agnostic and works out of the field with Vue.js and Vanilla JavaScript together with others resembling React, Svelte, and many others.
Utilizing TypeScript, it is possible for you to to detect bugs early and avail of an autocomplete function for the API. As well as, TipTap affords real-time collaboration synchronization between a number of units and means that you can work offline. Therefore, you’ll be able to work from wherever, anytime.
Conclusion
Utilizing a visible HTML editor just like the WYSIWYG editor is a superb technique to make adjustments and write code in HTML, CSS, and different languages.
Thus, if you’re searching for an easy-to-use and feature-rich HTML editor, the WYSIWYG editors talked about above are nice choices. They’re all user-friendly and customizable, cut back the probabilities of you making errors, and enhance your modifying expertise.