Colours and visuals are highly effective methods for efficient communication.
In reality, colours affect individuals’s moods, behaviors, and feelings; and therefore, can have an effect on branding and advertising.
Subsequently, it will be significant for product designers to make use of colours rigorously and purposefully. However how would which colour or set of colours to make use of to your product, branding, and advertising?
What colour(s) would finest describe your function and seize the eye of your shoppers?
Studying colour concept will enable you determine that out. This concept encompasses cultural associations, human notion, and colour psychology.
On this article, I’ll clarify the colour concept, how it’s related to the psychology of colours, the fashions included on this, and extra.
Let’s begin!
What Is Colour Idea?
Colour concept is an unlimited area of data that features guidelines and tips in regards to the mixtures of varied colours and their makes use of. It is going to enable you create sensible and efficient designs.
Colour concept is a vital a part of human-computer interplay. It’s just like different components, resembling typography, the place designers ought to select colours rigorously. On this concept, you’ll be taught to make use of a mix of colours to speak properly along with your clients and customers by way of completely different colour schemes within the visible interfaces.

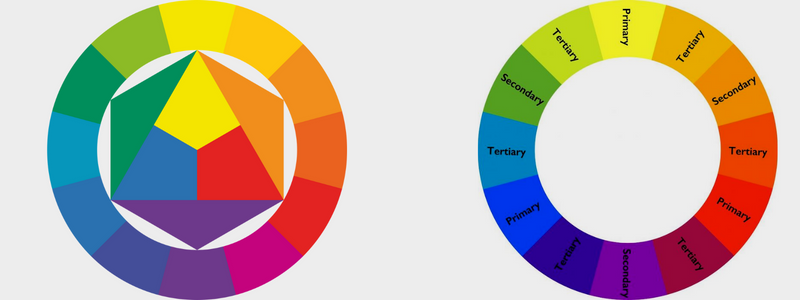
There’s a colour wheel that helps you choose the precise colour mixture to your software. In 1666, Sir Isaac Newton established the idea of colours when he invented the idea of the colour wheel. He categorized the colours into three teams:
- Main (purple, blue, yellow)
- Secondary (mixtures of main colours)
- Tertiary (mixtures of main and secondary colours)
This categorization helps individuals distinguish colours as per their necessities. It additionally has some properties:
- Hue: The way it seems (for instance, purple)
- Chroma: How pure it’s (for instance, if the colour has shades, black colour is added; if the colour has tints, white colour is added; if the colour has tones, gray colour is added)
- Lighting: How saturated or pale it seems
How Is the Psychology of Colours Linked to Colour Idea?
The psychology of colours is a vital half whereas studying colour concept. Whenever you, as a designer, choose a UX colour palette for the product, you typically consider the issues they visualize. However, it’s equally vital to consider the sensation too.
Colour has a strong psychological affect on the human mind. Every colour represents completely different feelings and meanings for the customers. Effectively, you’ll not discover any explicit which means of a colour that’s an ideal match for each human.

Let’s focus on how colour evokes emotions in most individuals:
- Crimson: Crimson describes significance, love, and hazard. Additionally it is often called the colour of power. In case you merely look into this colour, it may well enhance pulse, coronary heart charge, and metabolism. Crimson is a wonderful colour to seize guests’ consideration shortly. You need to use it to spotlight the vital components in your internet web page.
- Inexperienced: Inexperienced describes success, nature, and development. It’s a implausible colour for eco-friendly merchandise, as an example. It’s a fashionable colour utilized by many professionals of their interfaces, giving a sign to the customers that an operation has been accomplished efficiently.
- Orange: Orange describes enjoyable, optimism, and power. It offers a vibe that’s energetic and optimistic. Many firms use this colour of their cheap merchandise to spotlight one of the best costs in e-commerce shops.
- Blue: Blue describes consolation, calmness, leisure, and belief. Manufacturers belief this colour as individuals have a very good impression and interior safety about blue basically.
- Yellow: Yellow describes heat, consideration, and happiness. You possibly can view the colour even from an extended distance. Subsequently, it’s usually utilized in cabs and banners to draw clients from a distance.
- Purple: Purple describes knowledge, creativity, and luxurious. It’s normally linked to luxurious and royal merchandise.
- White: White describes well being, innocence, and cleanliness. It usually makes us take into consideration a wholesome and regular way of life. This colour is extensively utilized in medical industries to counsel product security. Additionally it is utilized in different industries to signify simplicity.
- Black: Black describes sophistication, thriller, and energy. A lot of the manufacturers restrict black to accents and textual content. Black is outstanding on vogue web sites because it conveys a sense of luxurious.
It’s recommended to make use of colours in accordance with gender and age. You will need to examine who your buyer is earlier than going for colour preferences.

To match gender and colour basically, listed here are a number of factors to contemplate:
- Blue has the very best desire for males and in some ladies additionally.
- Woman youngsters select pink as their favourite colour.
- Yellow, orange, and brown usually are not the colours that males or ladies typically select.
- Males desire light, contrasting, and vivid colours. Ladies desire softer colours.
Equally, the psychology of colours can also be related to age and colour. Younger individuals at all times desire colours with longer wavelengths, like vivid colours. However older individuals select shorter wavelengths.
By understanding the psychology of colours, you’ll be able to higher use the precise colour to your UI design. Listed below are some suggestions that can enable you do this:
- Use temper boards to pick out the precise colour.
- Create focal factors with the colours.
- Resolve how and when to make use of tender and vibrant colours.
- At all times keep in mind the accessibility.
- Keep away from low-contrast textual content.
Colour Fashions
Earlier than you begin combining colours, it’s worthwhile to be taught in regards to the completely different natures of colours. First comes tangible colours which might be the floor of the objects and the second is produced by gentle, like beams of TV.

These natures create two fashions by way of which colour wheel is fashioned.
- Additive Colour Mannequin
- Subtractive Colour Mannequin
#1. Additive Colour Mannequin
This mannequin considers purple, blue, and inexperienced as the first colours. Therefore, it is named the RGB colour system. No matter colours you see on the display are generated from this mannequin. Combining these main colours in equal proportions produces secondary colours, resembling magenta, yellow, and cyan.
The extra gentle colour you add, the lighter and brighter the colour turns into. The extra colour you add, the nearer you’ll get to white. For computer systems, it s created utilizing scales, 0-255, the place black could be R=0, G=0, and B=0 and white could be R=255, G=255, and B=255.
#2. Subtractive Colour Mannequin
This mannequin obtains colour by subtracting gentle. It consists of two colour programs. The primary one is RYB (Crimson, Yellow and Blue), also referred to as the creative system utilized in artwork schooling. It’s the foundation for the trendy colour concept that tells that cyan, magenta, and yellow are efficient colours to mix.
The second is the CMY colour mannequin which is very utilized in printing. When the photochemical printing consists of black ink, the mannequin is modified to the CMYK mannequin, i.e., cyan, magenta, yellow, and black. The shade closest to the black colour could be muddy brown.
CMYK works on a 0-100 scale. You’ll get the black colour if C=100, M=100, Y=100, and Ok=100. If C=M=Y=Ok=0, you find yourself with white.
Fundamentals of Colour Wheel
Understanding the colour wheel is as thrilling as the brand new packet of crayons. If you’ll be able to perceive the processes and phrases that go together with the colours, you’ll be able to simply talk your want and imaginative and prescient with the printer, designer, and so on.
Professionals, artists, and designers use this idea to develop colour schemes. The wheel consists of main, secondary, and tertiary colours. In case you draw a line by way of the middle of the colour wheel, it is possible for you to to separate the cool colours (completely different blues, greens, and purples) from heat colours (completely different reds, oranges, and yellows).

Cool colours are related to calm, serenity, and peace, whereas heat colours are sometimes recognized with brightness, motion, and power. Selecting a colour mixture on a pc entails a wider vary of colours which is much more than 12 colours.
Within the colour wheel idea, you’ll need to acknowledge the temperature of the colours so to perceive how cool and heat colours impacts your emblem design or model impression.
Visualizing colours within the wheel is simple and helps you select the precise colour schemes. This can present how a single colour pertains to one other colour that comes subsequent to it on a colour scale that consists of rainbow colours (so as of purple, orange, yellow, inexperienced, blue, indigo, and violet).
The wheel permits you to create brighter, softer, darker, and lighter colours by mixing gray, black, and white with the unique colours. These mixes create colour variants as follows:
- Hue: All the first and secondary colours are hues within the colour wheel. Whereas combining main colours to create a secondary colour, hue is a vital time period to recollect. Hue consists of different colours inside it, so if you happen to don’t use two main hues to combine them, you received’t generate the hue of secondary colour.
- Shade: Shade is a standard time period for darkish and lightweight variations of the hue. Technically, it’s the colour you get while you add black to the given hue. For instance, purple + black = burgundy.
- Tone: Tone is also referred to as saturation, the place you’ll be able to add black and white (or gray) to a colour to generate a tone. Saturation is usually used to create digital photographs.
- Tint: A tint is simply the other time period of shade. Right here, it’s worthwhile to add white to the colour in order that the ensuing colour can have a spread of shades and tints. For instance, purple + white = pink.
Colour Schemes

You’ll want to strategically place colours in your photographs to optimize your consumer expertise. The colour selections utilized in your enticing interfaces have excessive usability.
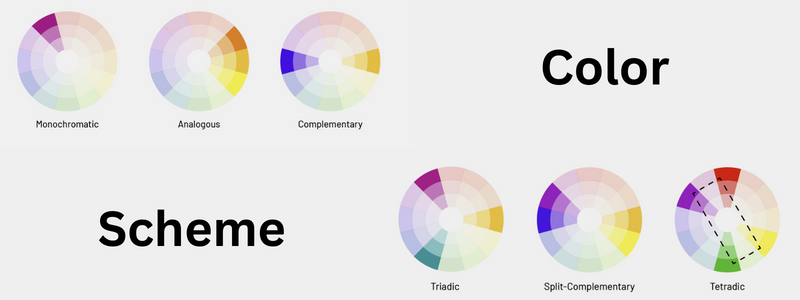
Listed below are completely different colour schemes:
#1. Monochromatic
Within the monochromatic colour schemes, a single colour is used with various tints and shades to generate a constant feel and appear. It lacks colour distinction and sometimes finally ends up wanting well-polished and really clear.
It helps you to simply change the lightness and darkness of your colours. They’re usually used for graphs and charts, whereas making a graph doesn’t require a high-contrast colour.
#2. Analogous
In analogous colour schemes, one major colour is paired with the 2 adjoining colours on the colour wheel. In case you want to use a five-color scheme, you’ll be able to add different colours adjoining to the skin colours.
It’s used to create much less contrasting and softer designs because it doesn’t create themes with the excessive contrasting colours. This colour scheme creates cooler (blues, greens, and purples) or hotter (yellows, reds, and oranges) colour palettes. It’s usually used to design photographs as a substitute of bar charts or infographics.
#3. Complementary

A complementary colour scheme makes use of two colours reverse each other within the colour wheel and related tints on that colours. It offers excessive colour distinction. You should be cautious whereas utilizing this scheme resulting from this larger distinction.
Furthermore, it’s nice for graphs and charts. Excessive distinction permits you to spotlight vital markings and factors.
Other than three major colour schemes, different colour schemes are used to generate the all time colour choices to your infographics, charts, graphs, and pictures. They’re as follows:
- Cut up complementary: It consists of one dominant colour and the opposite two colours adjoining to the primary colour’s complement immediately. It’s troublesome to stability, so it wants extra time to create.
- Triadic: It retains the identical tone of the colour whereas providing high-contrast colour schemes. It’s created by utilizing three colours positioned equally in traces throughout the colour wheel.
- Sq.: This scheme makes use of 4 colours positioned equidistance from one another within the colour wheel. It’s of nice use in creating curiosity in your internet designs.
- Rectangle: Additionally it is known as a tetradic colour scheme. The rectangle strategy is probably going just like the sq. strategy however affords a refined strategy to deciding on colours. It offers you extra flexibility in selecting the best colour for the graphics you want.
Advantages of Colour Idea

Colour issues extra and performs a pivotal function in our visible experiences.
Let’s see how.
- Individuals put extra significance on visible components whereas buying merchandise.
- Individuals make a unconscious judgment a few product inside some seconds of preliminary viewing. A extra enticing piece is prone to be bought inside some minutes.
- Colours improve model recognition.
- An image is value a thousand phrases, and therefore, an image with enticing colours is value 1,000,000. Colours assist individuals to course of photographs and retailer them effectively of their reminiscence.
Thus, product homeowners and designers ought to care about colour concept as they cope with branding, advertising, and gross sales.
How Does Colour Idea Impacts a Designer’s and Marketer’s Alternative?
In UX design, designers want a agency grasp of this concept to craft significant and harmonious consumer designs.
Thus, colour concept is each the artwork and science of utilizing colour. It describes how people consider colours, the visible results of colour mixtures, and the right way to distinction or match with one another. Research says that folks take solely 90 seconds to make a judgement of their unconscious thoughts a few product.

So, the precise mixture of colours may be helpful in bettering your product conversion and value. Colour conjures up us to loosen up, really feel captivated with one thing, and take motion. It tells a narrative in regards to the product.
With colour visuals, you’ll be able to decide the product. Let’s take the instance of Mountain Dew, a recent power drink. To justify its tagline, the corporate chooses the colour very properly i.e., an intense lime inexperienced colour that appears like a neon hue. The neon hue tells you that this drink is related to power.
Subsequently, colour can be utilized to speak and evoke feelings or emotions. Whether or not it’s a model emblem, a catchy slogan, or a beautiful model identify, individuals at all times acknowledge your model with the colours you might have utilized in your software.
Really useful Books: Colour Idea
#1. Colour Psychology by Richards G. Lewis
It is going to enable you uncover the consequences and meanings of colours.
| Preview | Product | Score | Value | |
|---|---|---|---|---|
|
|
Colour Psychology: Revenue From The Psychology of Colour: Uncover the That means and Results of Colour… | $6.99 | Purchase on Amazon |
#2. Colour Me Profitable by Judy Haar
It is going to enable you learn the way colours can affect companies and shoppers and the right way to use colours the precise method and promote much more.
| Preview | Product | Score | Value | |
|---|---|---|---|---|
|
|
Colour Me Profitable, How Colour Sells Your Model: Ebook 1 – Colour Idea (Quantity 1) | $10.88 | Purchase on Amazon |
#3. Colour Idea for Dummies by Eric Hibit
You’ll be taught to decide on the colours and colour mixtures finest appropriate to your initiatives.
| Preview | Product | Score | Value | |
|---|---|---|---|---|
|
|
Colour Idea For Dummies | $25.49 | Purchase on Amazon |
#4. Colour Idea by Patti Mollica
This books explains colour concept from primary ideas to superior ranges in sensible purposes.
| Preview | Product | Score | Value | |
|---|---|---|---|---|
|
|
Colour Idea: A necessary information to color-from primary ideas to sensible purposes (Artist’s… | $6.99 | Purchase on Amazon |
Conclusion
Colour is without doubt one of the vital instruments that designers like to play with. Understanding colour concept may also help you utilize the colour wheel and colour schemes properly. Although it’s tough to grasp colours, utilizing the foundations and tips of colour concept may also help you select colours complimenting the graphics you utilize.
You might also discover the advantages of Colour Psychology in advertising.