Google Chrome comes normal with Chrome DevTools, a group of internet developer instruments. Of all of the accessible instruments, the colour picker accessible in Chrome is beneficial.
However how do you entry it? How do you employ it? What options are provided together with the device?
On this article, we are going to discover this device and its options.
The best way to begin Chrome Coloration Picker?
You may entry the Chrome shade picker device by way of a keyboard shortcut or GUI (graphical person interface).
Press Ctrl + Shift + I when utilizing the keyboard to get the DevTools after which go to the colour picker. In case you are utilizing a Mac, it’s essential to press, Command + Possibility + I.
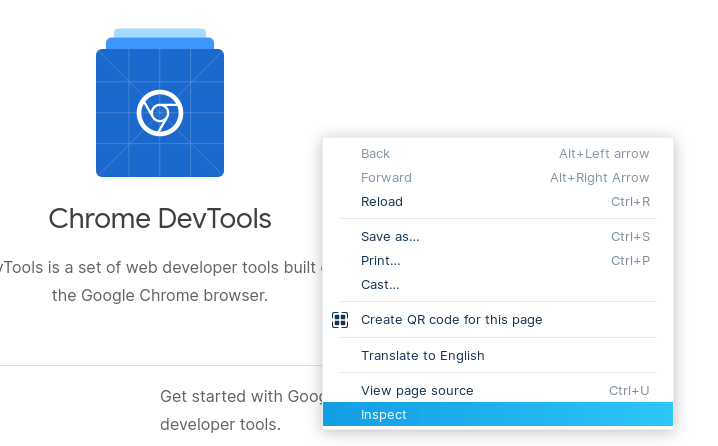
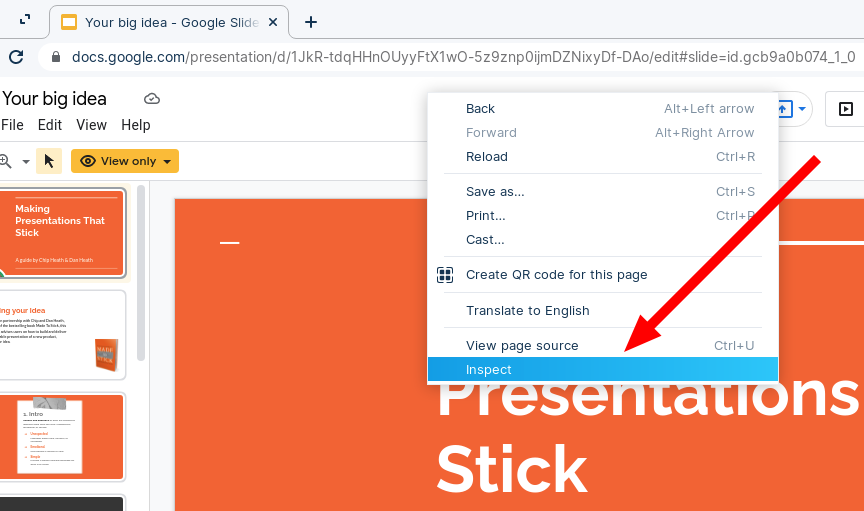
Utilizing the mouse, it’s essential to right-click after which click on on “Examine” to navigate by way of the DevTools.

You may also set Chrome DevTools to open routinely with every new tab. So you may shortly entry the colour picker for any tab in your browser.
To attain that, it’s essential to launch a contemporary occasion of Chrome from the command line whereas passing the next flag:
--auto-open-devtools-for-tabsThis is what it appears to be like like once you launch Chrome with DevTools routinely opened by way of the terminal on Linux:
google-chrome-stable --auto-open-devtools-for-tabsUtilizing shade Selecting in Chrome?

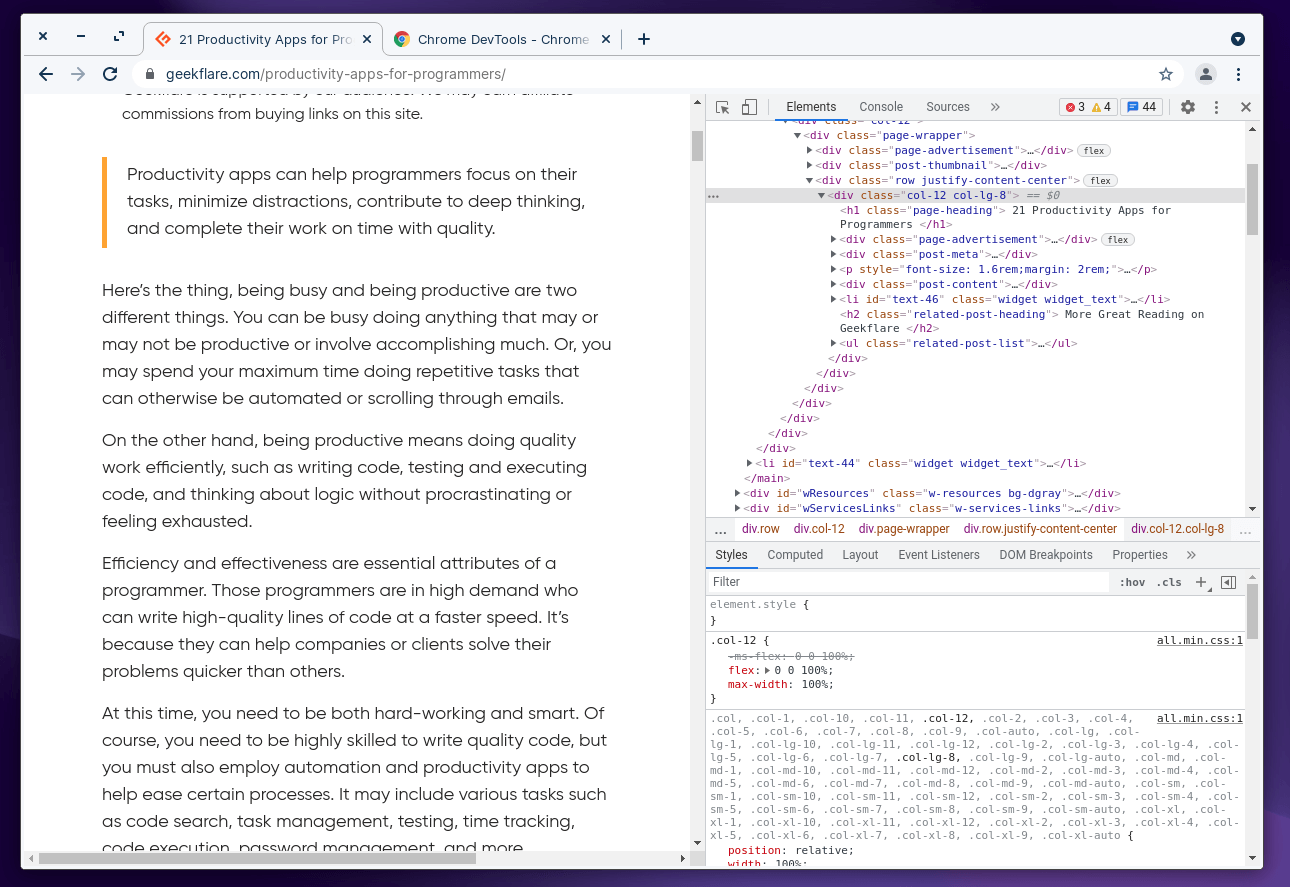
When you launch DevTools, you will must navigate your means round to entry the instruments wanted to determine the colour on an internet web page or design you need to work on.
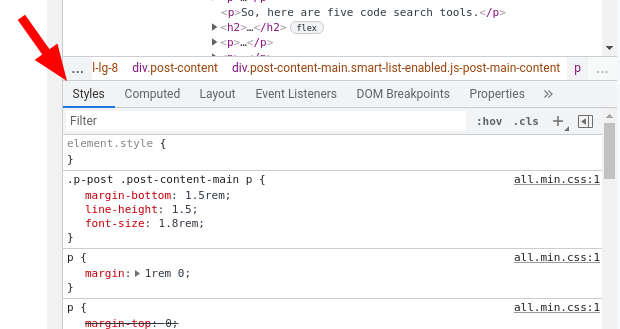
By default you’d use the “Type‘ part lively on the backside of the DevTools, as proven within the screenshot.

For those who chosen one thing else, click on on “Type” to entry the CSS code of the net web page.
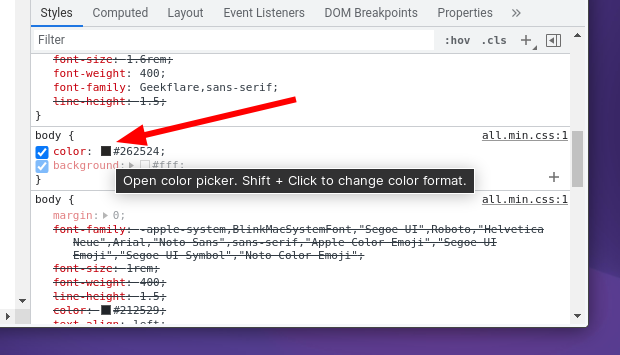
Right here it’s essential to scroll down by way of the accessible CSS code and search for a shade field labeled background or shade under the primary physique. That is the colour picker you’ve got been on the lookout for.

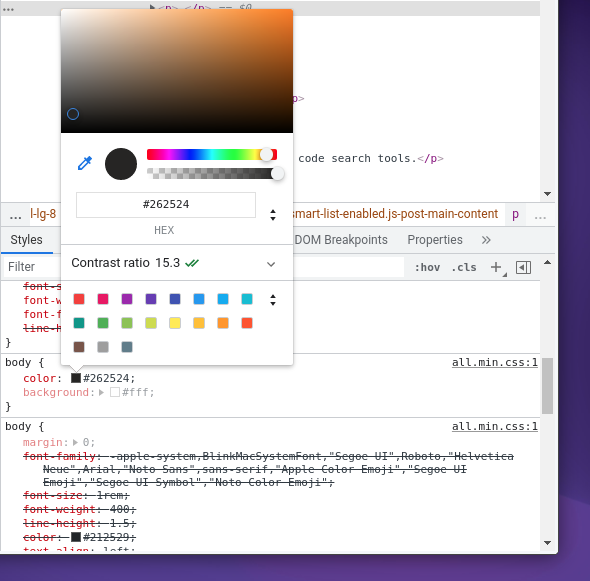
Simply click on on the colour field; it ought to offer you extra choices as proven within the screenshot under.

That’s it! Voilà, you’ve gotten the colour picker in your browser prepared that can assist you.
Right here you must discover the hexadecimal code or RGB worth of the colour and be given the choice to pick different CSS parts to discover and examine the design on the internet web page.
Options in Coloration Picker in Chrome
Chrome’s built-in shade picker provides you quite a lot of info to determine the colour along with the hexadecimal code.
This is what you may count on from it. Some key options are:
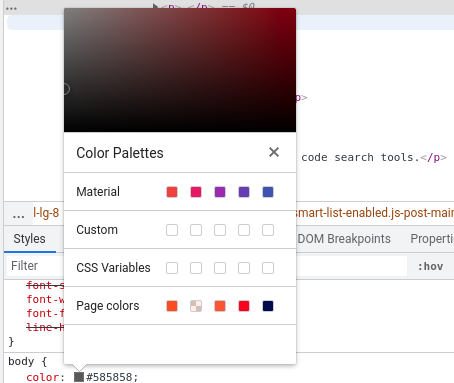
Coloration Palettes: As an alternative of scrolling by way of many shades of shade, you get numerous predefined shade palettes that mean you can shortly apply some choices.

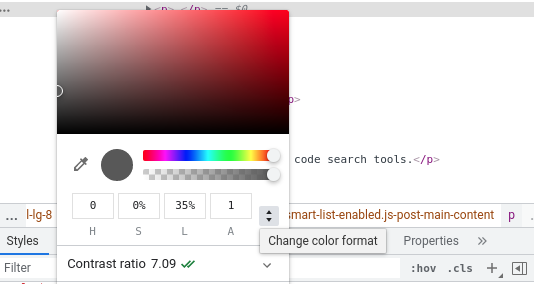
Coloration format: You might be given the choice to modify from hexadecimal code to RGBA values and HSLA shade values as effectively.

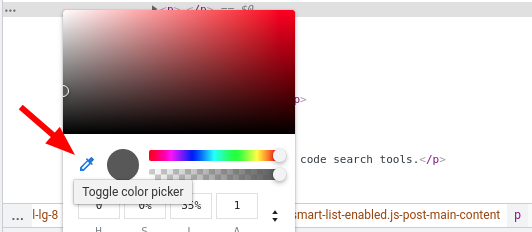
Pipette: If you open the colour picker, you may browse the net web page and choose any component to get the hexadecimal code of that shade. You may click on the colour picker change to show it on or off.

You’ll get extra choices to regulate the colours and get the fitting shade of your alternative. There they’re:
- Copy to clipboard: You may shortly copy the code of the recognized shade to your clipboard.
- Gradient: You may regulate the hue of the colour and browse the chances of a shade mixture as you want.
- Protection test: You may regulate the transparency degree to make it look stable or minimal.
- Background shade picker: To decide on an acceptable background shade for the proper distinction.
- distinction price: Modify or right the distinction to make the textual content/component seen.
Comment: The colour picker device will not be restricted to Google Chrome however can be utilized in any Chrome primarily based internet browser equivalent to Courageous.
How do I take advantage of the Chrome shade picker with Google Slides?
You may navigate to entry the colour picker if you happen to right-click on the header part of the Google Slides webpage. Whereas Google Slides would not supply a built-in shade picker, this could suffice.

For those who’re not comfy utilizing DevTools with Google Slides, you may also strive some Chrome extensions.
Chrome extensions as an alternative choice to the colour picker
Whereas extensions can turn out to be useful, it must be famous that they aren’t actively up to date or maintained. Since they require entry to your browser knowledge, watch out when putting in extensions, even these really helpful right here.
Nonetheless, there are two common extensions it’s possible you’ll need to strive:
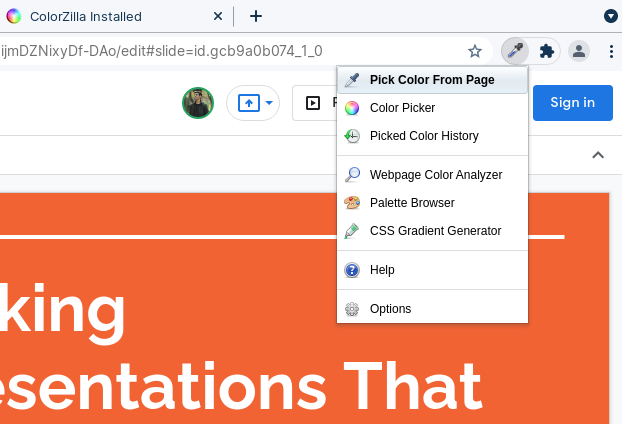
#1. ColorZilla

The ColorZilla extension gives all of the important options you get with Chrome’s built-in shade picker. As a bonus, you additionally get the choice to view the historical past of the final shade chosen.
So this could turn out to be useful for any use case, not simply Google Slides.
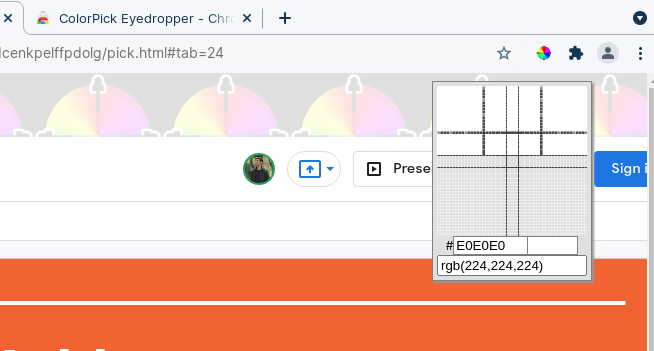
#2. ColorPick pipette

In case you are having bother with the eyedropper device utilizing DevTools, you may strive ColorPick Eyedropper to get an eyedropper device with out accessing the net instruments.
Deciding on a shade shows the RGB worth and the flexibility to generate shade palettes. Just like the extension above, you may also view the historical past of the colours you select.
Final phrases 🎨
Chrome DevTools Coloration Picker is a helpful device. You do not want knowledgeable device to determine colours and their related code or values. Chrome’s built-in device makes it straightforward with out the necessity for a third-party extension.
From graphic designers to internet builders constructing a web site template, everybody ought to discover it helpful.
After all, you may select to make use of third-party extensions as effectively. However except you want it, we suggest exploring all options with DevTools.